Onboarding
UX/UI
The sales team at Volusion has historically carried all the burden of selling the product to new trial users. We came to understand that a marker of a successful digital platform was the ability to sell itself via an optimized and streamlined onboarding process. The existing onboarding experience was disjointed with many points of disconnect and distraction leading to new users abandoning their trial stores.
The Solution
Effective onboarding guides users to experience the value of the product the first time they use it. Identify what tasks a user needs to complete to perceive that value. Then, through implementation of onboarding best practices, eliminate points of friction and get the user to reach the “a-ha!” moment as quickly as possible.
My Role
I was responsible for designing all user flows, UI patterns and visual elements needed for this effort. I collaborated with a product manager on research and product strategy. Together with a developer, we implemented a comprehensive in-product onboarding experience.
Setting the stage
The onboarding project had been running for a few months with a designer whose accomplishments included redesigning the Volusion dashboard and adding recommended "next step" cards meant for merchants to complete and learn more about the platform and its features.
During this time I would occasionally be asked to review designs and provide feedback on aspects of the experience. In the summer of 2018 product teams were shuffled around and I was asked to take over this project.
Before I joined the team, ideas to improve the experience were beginning to stall. So as a way to refine the vision, we got in touch with a well known user onboarding consultant. They provided an in-depth teardown of Volusion's onboarding process. Needless to say, it uncovered many areas for improvement.
Understanding the problem
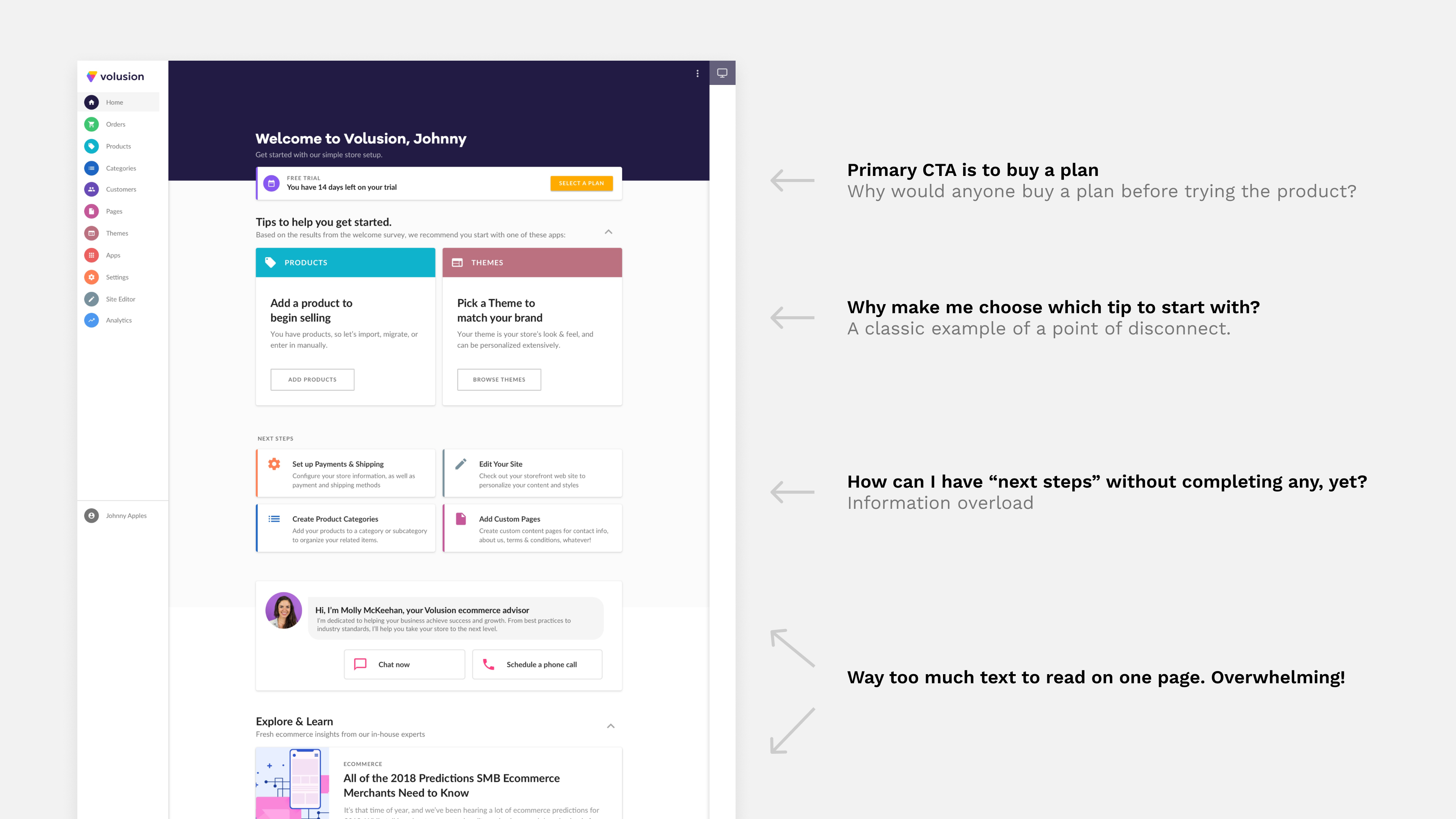
The main takeaway from the onboarding teardown was that the existing experience was saturated with points of disconnect and distraction. The newly designed dashboard was overly complex with too many things to look at, and most significantly, no clear guide for new users to quickly start understanding the value of the Volusion software.
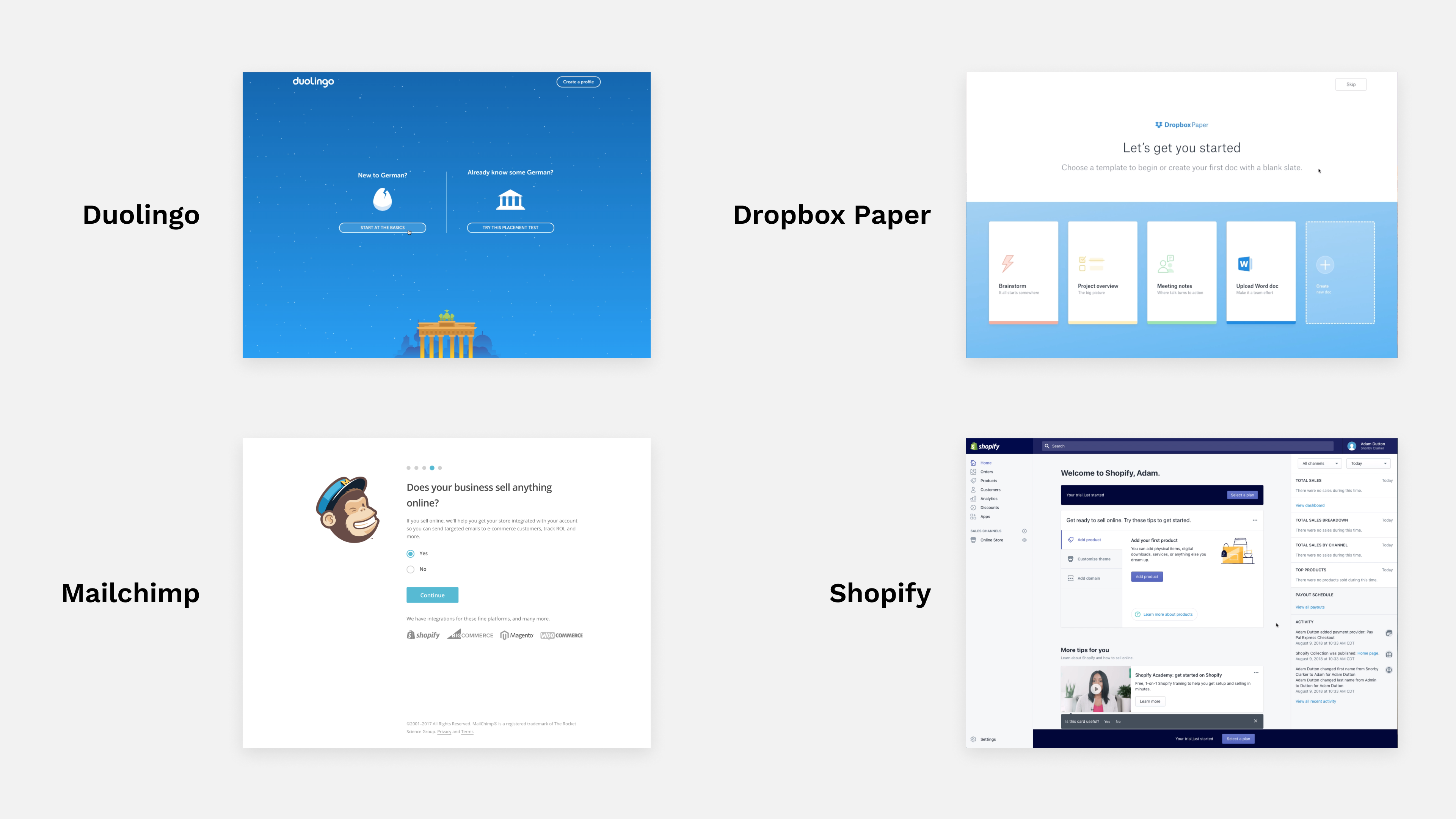
In addition to learnings from the teardown, we conducted competitive analysis of other product onboarding processes. We compared and identified the differentiating factors as well as areas where we believed our new experience would shine brighter.
After distilling our research, we were able to define a new vision:
- Get new users to understand the value of the product as fast as possible - According to CRO experts, 40-60% of free trial users never return to see the product a second time. Pick out "quick-wins", things that users can do in the product in order to become highly engaged.
- Eliminate points of friction and disconnect - a.k.a. "Don't make me think" - Simplify the UI and eliminate all distractions that could lead the user astray.
- Personalize the experience - Users aren't buying the product, they're buying a better version of themselves. Tailor the trial experience to their specific needs.
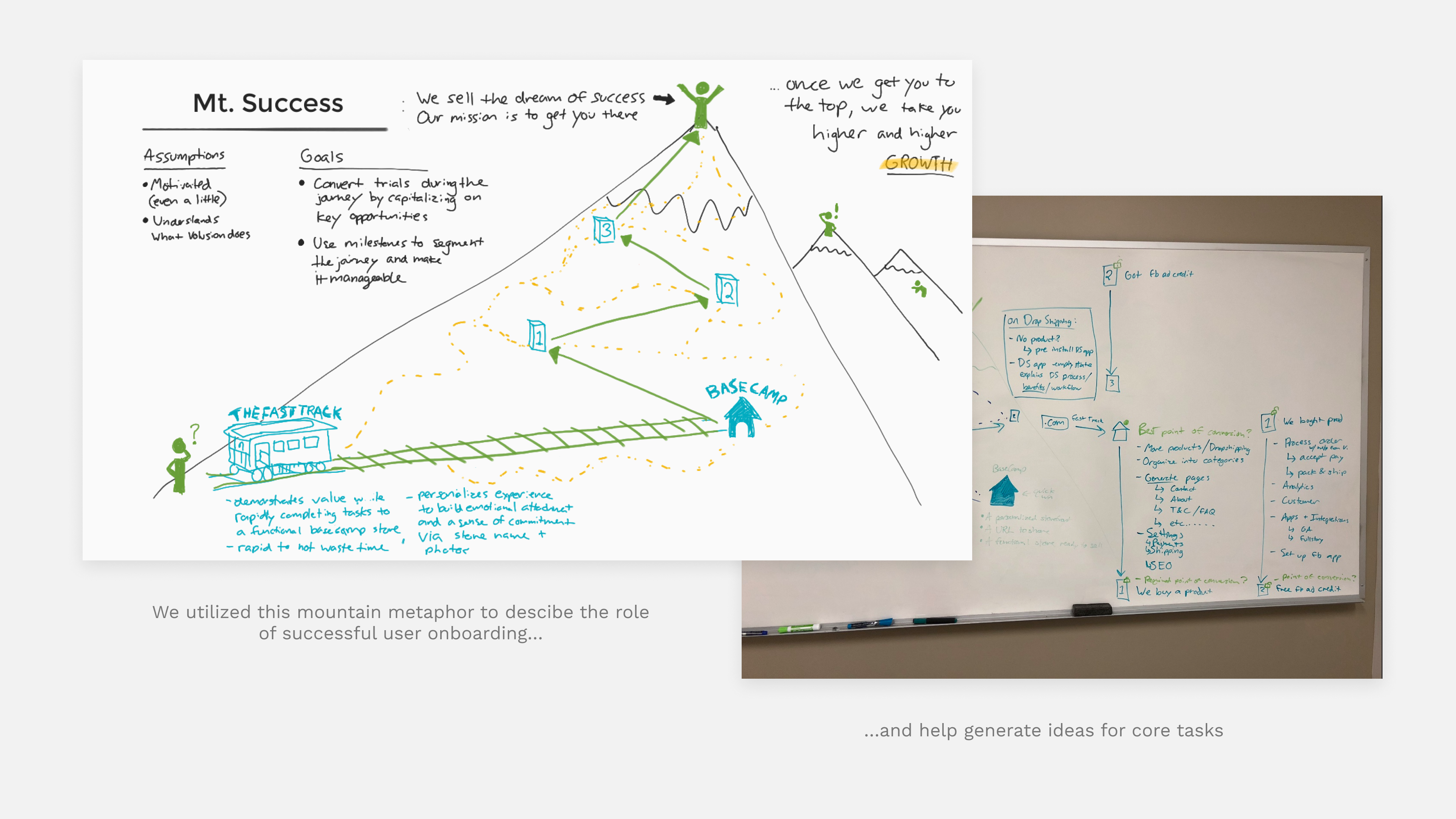
Ideation and strategy
At this point, we knew that any iteration to the experience would lead to an increase in trial-to-store conversion rates. In order to release improvements as fast as possible, we decided to validate success by A/B testing the new experiences against the existing ones. This would allow us to push changes out in frequent, smaller releases, rather than spend significantly more time prototyping and user testing one larger feature before release.
Next we had to decide the stage(s) of the Volusion onboarding process on which we would like to focus our improvement efforts.
The main stages of a typical Volusion trial user's onboarding experience:
- Learn about Volusion
- Decide to start a free trial
- Welcome survey
- Free trial
- Purchase a plan
The marketing teams own the first two stages, so we focused on improvements to the last three.
The existing welcome survey was collecting data about users and their needs, but it was never actually used for meaningful personalization of the trial experience. We quickly identified this as a key opportunity.
The free trial was essentially a 14-day all-access pass to Volusion. Just because a new user could wait 14 days to purchase a plan certainly doesn't mean we wanted them to. We wanted a streamlined process a user could finish in one sitting while becoming highly engaged experiencing the core values of the product. To accomplish this, we would have to guide users all the way through the free trial stage, completing high value steps along the way, and then drop them right in front of the button to purchase a plan just as they reach peak engagement.
Sounds too ambitious, right? Well let me introduce you to…
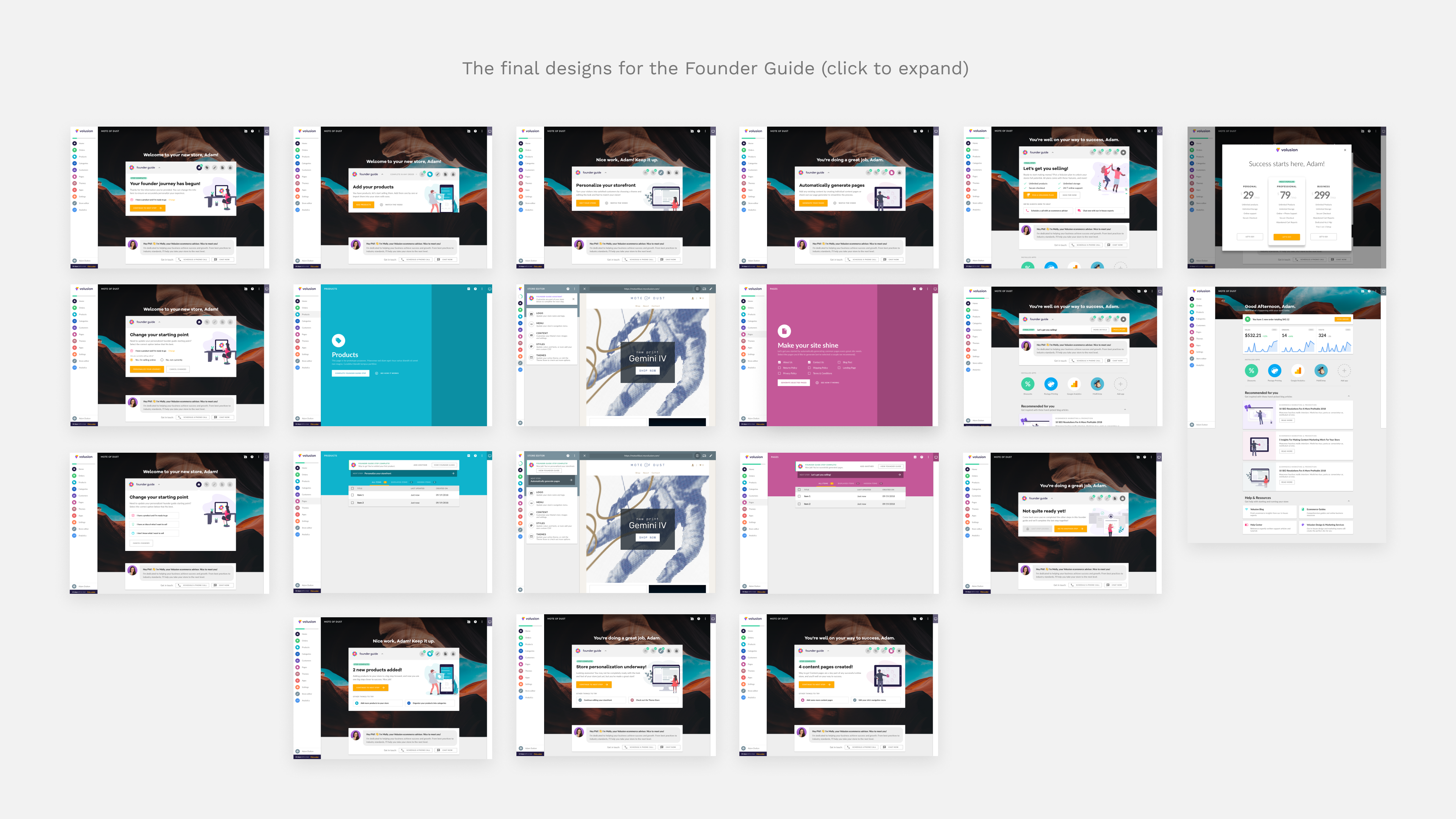
The "Founder Guide"
Volusion lovingly refers to its thousands of users as "founders", because they've all founded their own online businesses. It was only natural to call the experience guiding them to become founders the "Founder Guide".
Because we were committed to adhering to the vision of onboarding improvements, the Founder Guide would need…
…to be the focal point of the free trial
…to be personalized using the welcome survey data
…to be simplified to 3-5 steps
…to have persistent progress indicators and step completion notifications
…to have each step completable with 3 clicks
The first four requirements were already achievable with visual design treatments and an already existing notification system. The last requirement ended up being quite a fun challenge.
The first step in tackling the 3-click challenge was solidifying what the Founder Guide steps would be. We employed the "endowed progress" effect to add an already completed "Welcome Survey" step as number one. As an ecommerce platform, we know adding a product is an important and engaging first step. Next, since Volusion is also a website building platform, we chose editing the storefront design as another step. That led us to choose one last engaging step: adding a content page.
Let's see if we can complete each step in 3 clicks:
- Fill out welcome survey (already completed)
- Add a product → Products empty state/landing page → Type product name & price → Save
- Edit storefront design → Click "logo" → Drop in logo → Save
- Add content page → Pages empty state/landing page → Type ?????
We knew that adding content pages (e.g. About Us, Contact Us, Privacy Policy, etc.) is an important and engaging step for building any website, but if we wanted to add it to the Founder Guide, changes would have to be made.
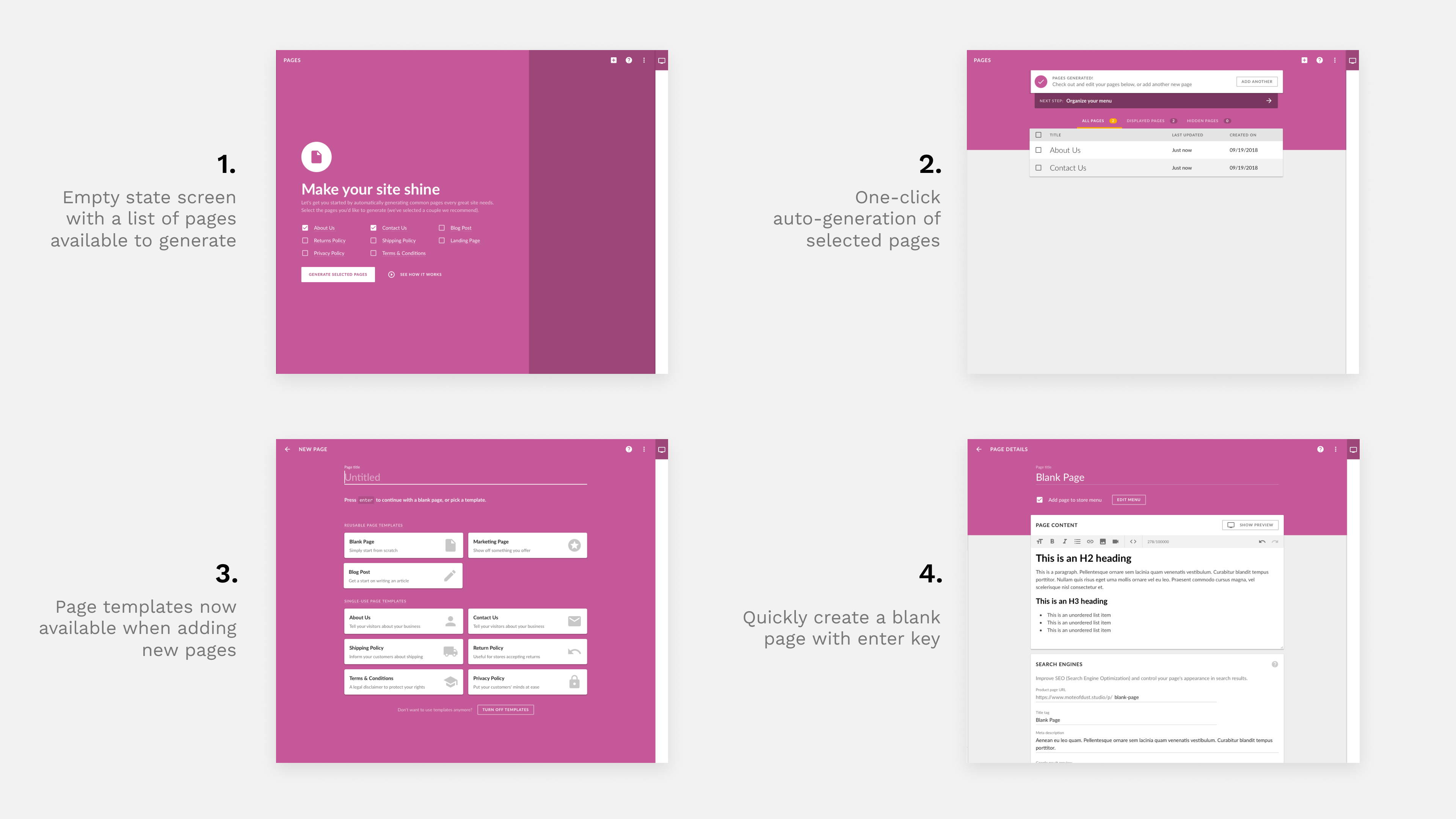
The "Page Generator"
The most popular business tools on the Volusion.com website are the "Privacy Policy" and "Terms & Conditions" generators which give you personalized text you can put in a page on your site. We thought: Why not use that same idea for a bunch of common content pages founders need on the storefronts?
We decided to transform the empty state/landing page to have a few checkboxes (some preselected) and a big "Generate Pages" button, which when clicked would generate the selected pages and include any known personal details (store name, email address, etc.).
I coded each template in HTML and we set out to develop and test the Page Generator before committing it to the Founder Guide.
When it was ready, we created an A/B test to measure engagement (# of pages per store) and trial-to-store conversion rates.
When the results came in, we weren't surprised to see how drastically the Page Generator improved engagement. However, we we're very pleasantly surprised to see that trial-to-store conversion rates were improving, too! Even though it was just a small feature, it was proven to influence some users enough to get them to convert.
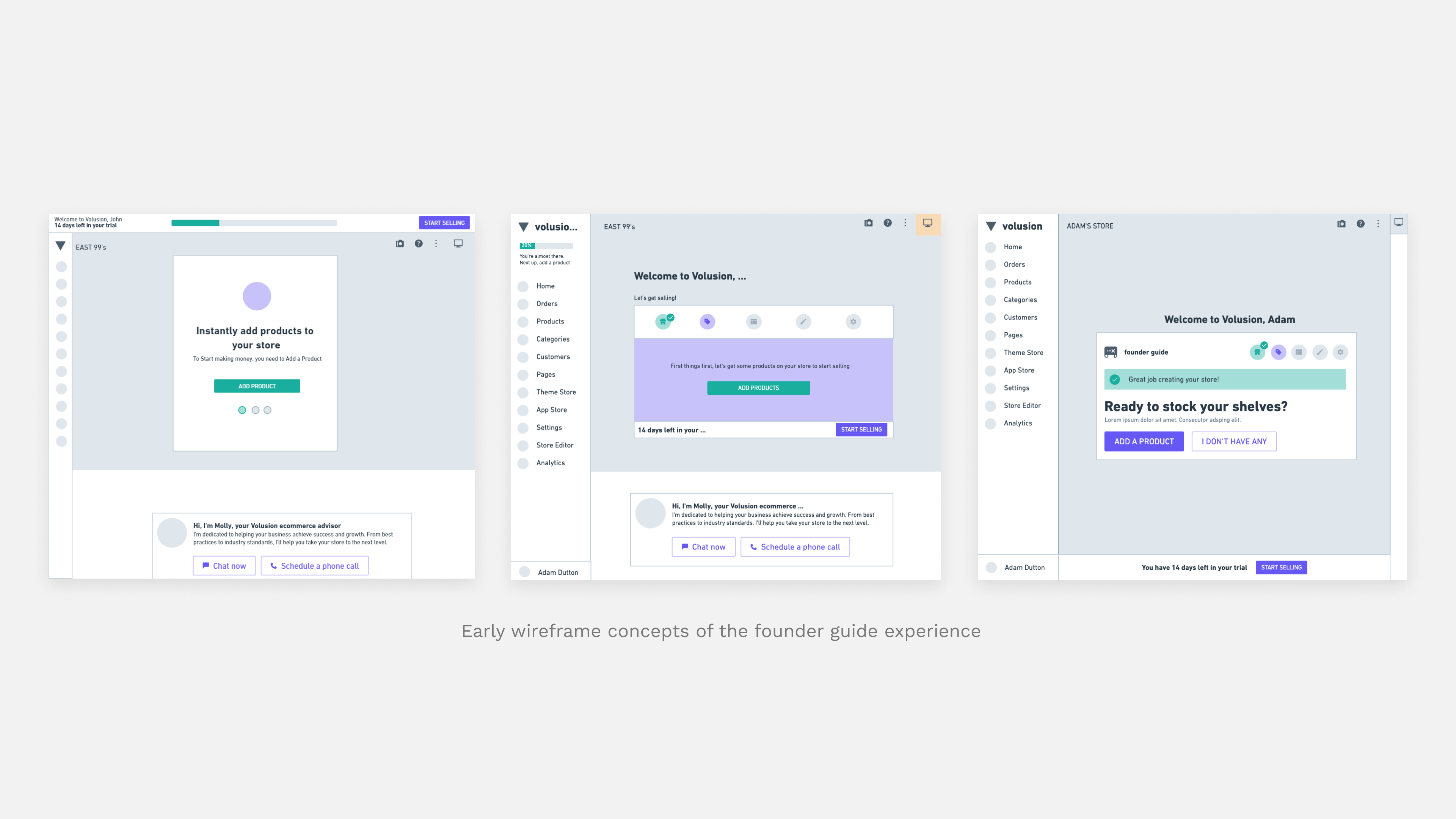
Give it the visual treatment
With the Page Generator now in our toolbox, we finalized our Founder Guide steps:
- Fill out welcome survey (already completed)
- Add a product → Products empty state/landing page → Type product name & price → Save
- Edit storefront design → Click "logo" → Drop in logo → Save
- Add content page → Pages empty state/landing page → Click "Generate Pages"
- Purchase a plan (we added this as an "unlockable" last step)
Now with all the pieces in place, we were clear on how we planned to pull it all together in hi-fi.
Want to try the clickable prototype?
(Hopefully the link still works)
Try it out >>
Bring it to life
The developer on our team worked remotely, which meant it was imperative we stay in constant contact through all phases of implementation. We had daily design reviews to ensure faithful representation of the designs. I helped by splitting the UI into individual components and their states.
I was also able to help with the styling and animations and contributed via some helpful animated prototypes with transition timing functions and a CSS solution to position the guide correctly on the dashboard no matter the viewport size.
Check out this little Codepen (toggle the zoom to 0.5x at the bottom):
<div class="scrim scrim__storefront scrim--off"></div>
<div class="wrapper storefront__closed">
<div class="storefront ui-resizable">
<div class="storefront__cover"></div>
<div class="storefront__handle theme--dark theme--app ui-resizable-handle ui-resizable-w"></div>
<div class="storefront__content col">
<div class="storefront__header theme--dark theme--app">
</div>
<iframe class="storefront__iframe" src="" title="Storefront" width="auto" height="auto" border="0">
<p>Your browser does not support iframes.</p>
</iframe>
</div>
</div>
<div class="sidenav"></div>
<div class="main">
<div class="content">
<div class="content__primary theme--dark theme--app center-content">
<div class="content__container content__container--primary">
<div class="col">
<h1 class="text-center">Welcome to your new store, Adam.</h1>
<div class="box card theme--light">
<h2>
Founder Guide
<a style="float: right" href="#" class="guideToggle"></a>
</h2>
<div id="guideText">
<p>
Maecenas sed diam eget risus varius blandit sit amet non magna. Curabitur blandit tempus porttitor. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec sed odio dui. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit.
</p>
<a href="#" class="growText">Grow</a>
<a href="#" class="shrinkText">Shrink</a>
</div>
</div>
</div>
</div>
</div>
<div class="content__secondary">
<div class="content__container content__container--secondary">
<div class="col">
<div class="box card">
<h3>
Molly Card
</h3>
<p>
Maecenas sed diam eget risus varius blandit sit amet non magna. Curabitur blandit tempus porttitor. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec sed odio dui.
</p>
</div>
<div class="box card">
<h3>
Another Card
</h3>
<p>
Maecenas sed diam eget risus varius blandit sit amet non magna. Curabitur blandit tempus porttitor. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec sed odio dui. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit.
</p>
</div>
<div class="box card">
<h3>
Another Card
</h3>
<p>
Maecenas sed diam eget risus varius blandit sit amet non magna. Curabitur blandit tempus porttitor. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec sed odio dui. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit.
</p>
</div>
<div class="box card">
<h3>
Another Card
</h3>
<p>
Maecenas sed diam eget risus varius blandit sit amet non magna. Curabitur blandit tempus porttitor. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec sed odio dui. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit.
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
:root {
/* SPACE */
--space-inset-default: 1rem 1rem 1rem 1rem;
--space-inset-xs: .25rem .25rem .25rem .25rem;
--space-inset-s: .5rem .5rem .5rem .5rem;
--space-inset-m: 1rem 1rem 1rem 1rem;
--space-inset-l: 2rem 2rem 2rem 2rem;
--space-inset-xl: 4rem 4rem 4rem 4rem;
--space-stack-default: 0 0 1rem 0;
--space-stack-xs: 0 0 .25rem 0;
--space-stack-s: 0 0 .5rem 0;
--space-stack-m: 0 0 1rem 0;
--space-stack-l: 0 0 2rem 0;
--space-stack-xl: 0 0 4rem 0;
--space-default: 1rem;
--space-xs: .25rem;
--space-s: .5rem;
--space-m: 1rem;
--space-l: 2rem;
--space-xl: 4rem;
/* FONTS */
--fontfamily-default: -apple-system, BlinkMacSystemFont, "Segoe UI",
Roboto, Oxygen, Ubuntu, Cantarell, "Fira Sans", "Droid Sans",
"Helvetica Neue", Arial, sans-serif,
"Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
--fontfamily-mono: "SF Mono", "Monaco", "Inconsolata", "Fira Mono", "Droid Sans Mono", "Source Code Pro", monospace;
--fontsize-default: 16px; /* 16px = 1rem */
--lineheight-default: 1.5;
--lineheight-compact: 1;
/* COLORS */
/* whites */
--white100: rgba(255, 255, 255, 1);
--white70: rgba(255, 255, 255, 0.7);
--white50: rgba(255, 255, 255, 0.5);
--white30: rgba(255, 255, 255, 0.3);
/* blacks */
--black87: rgba(0, 0, 0, 0.87);
--black54: rgba(0, 0, 0, 0.54);
--black38: rgba(0, 0, 0, 0.38);
--black20: rgba(0, 0, 0, 0.2);
--black12: rgba(0, 0, 0, 0.12);
/* utilities */
--primary: #ffab00;
--success: #3bd2a2;
--error: #e2442f;
--bg: #eeeeee;
/* apps */
--color-products: #0fb3cc;
--color-home: #79919D;
/* SIZES */
--base: 1em;
--border-radius: .25em;
/* SHADOWS */
--elevation-1: 0 0 .125rem 0 var(--black12), 0 .125rem .125rem 0 var(--black20);
--elevation-2: 0 0 .25rem 0 var(--black12), 0 .25rem .25rem 0 var(--black20);
--elevation-3: 0 0 .5rem 0 var(--black12), 0 .5rem .5rem 0 var(--black20);
--elevation-4: 0 0 1rem 0 var(--black12), 0 1rem 1rem 0 var(--black20);
/* DEFAULT THEME TEXT VARIABLES */
--color-1: var(--black87);
--color-2: var(--black54);
--color-3: var(--black38);
--color-4: var(--black20);
--bg-color: var(--bg);
}
* {
box-sizing: border-box;
}
html {
height: 100vh;
width: 100vw;
}
body {
height: 100vh;
width: 100vw;
padding: 0;
margin: 0;
color: var(--color-2);
font-family: var(--fontfamily-default);
font-size: var(--fontsize-default);
line-height: var(--lineheight-default);
}
h1,h2,h3,h4,h5,h6,p {
margin: var(--space-stack-default);
padding: 0;
}
h1,h2,h3,h4,h5,h6 {
color: var(--color-1);
}
h1 {
font-size: 3rem;
font-weight: 700;
line-height: var(--lineheight-compact);
}
h2 {
font-size: 2rem;
font-weight: 700;
line-height: var(--lineheight-compact);
}
h3 {
font-size: 1.5rem;
font-weight: 700;
}
h4 {
font-size: 1rem;
text-transform: uppercase;
letter-spacing: 0.0625rem;
font-weight: 700;
}
h5 {
font-size: 1rem;
}
h6 {
font-size: 0.75rem;
letter-spacing: 0.0625rem;
text-transform: uppercase;
color: var(--color-2);
line-height: var(--lineheight-default);
}
p {
font-size: var(--fontsize-default);
line-height: var(--lineheight-default);
margin: var(--space-stack-default);
}
p.small,small {
font-size: 0.875rem;
}
p.tiny,small.tiny {
font-size: 0.75rem;
}
.text-center {
text-align:center;
}
.theme--light {
--primary: var(--primary);
--color-1: var(--black87);
--color-2: var(--black54);
--color-3: var(--black38);
--color-4: var(--black20);
--bg-color: var(--bg);
color: var(--color-1);
}
.theme--dark {
--primary: var(--white100);
--color-1: var(--white100);
--color-2: var(--white70);
--color-3: var(--white50);
--color-4: var(--white30);
--bg-color: var(--black87);
color: var(--color-1);
}
.theme--app {
--bg-color: var(--color-home);
}
.row {
display: flex;
flex-direction: row;
}
.col {
display: flex;
flex-direction: column;
}
.center-content {
justify-content: center;
}
.scrim {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: var(--black54);
flex: none;
z-index: 2;
}
.scrim.scrim--off {
display: none;
}
.wrapper {
display: flex;
align-content: space-between;
height: 100vh;
overflow: hidden;
}
.wrapper {
background-color: var(--bg-color);
}
.wrapper > div {
height: 100vh;
}
.storefront {
order: 3;
width: 3.5em;
background-color: white;
box-shadow: var(--elevation-2);
transform: translateX(4rem);
position: fixed;
right: 0;
z-index: 2;
}
.storefront__closed .storefront__cover {
position: absolute;
left: 0;
bottom: 0;
width: 100%;
top: 0;
cursor: pointer;
}
.storefront__content {
min-width: 20em;
height: 100%;
}
.storefront__open .storefront__handle {
position: absolute;
left: 0;
bottom: 0;
width: 1rem;
top: 4rem;
}
.storefront__open .storefront__handle:before {
content: '';
position: absolute;
top: 0;
left: 0;
bottom: 0;
background-color: var(--bg-color);
box-shadow: 0 0 0 .25rem var(--black20) inset;
width: 0rem;
transition: width .2s;
cursor: col-resize;
}
.storefront__open .storefront__handle:hover {
width: 100%;
}
.storefront__open .storefront__handle:hover:before {
width: .5rem;
transition: width .2s;
}
.storefront__open--overlay .storefront {
min-width: 20rem;
position: fixed;
right: 0;
}
.storefront__header {
width: 100%;
height: 4rem;
border: 0;
flex-shrink: 0;
box-shadow: 0 4rem 0 0 var(--black20) inset;
background: var(--bg-color);
}
.storefront__iframe {
min-width: 20rem;
height: 100%;
border: 0;
}
.sidenav {
position: absolute;
transform: translateX(-4rem);
z-index: 1;
}
.main {
width: 100%;
overflow: scroll;
}
.appbar {
background-color: transparent;
height: 4rem;
}
.content {
padding-bottom: var(--space-l);
}
.content__primary {
display: flex;
box-shadow: inset 0 50% 50% rgba(0,0,0,0.5), inset 0 0 0 50% rgba(0,0,0,0.2);
background-image: linear-gradient(-180deg, rgba(0,0,0,0.70) 0%, rgba(0,0,0,0.50) 7%, rgba(0,0,0,0.20) 49%, rgba(0,0,0,0.10) 100%), url(https://res.cloudinary.com/dyx4yhvoq/image/upload/v1539884980/59552e0ecb29cf0015c5f59a/wq2xxtg8xeikao73n8l7.jpg);
background-size: cover;
background-position: center center;
padding-bottom: 4rem;
min-height: calc(100vh - 5rem);
padding-top: 5rem;
transition: min-height 600ms;
}
.content__primary h2 {
margin-bottom: 0;
}
.content__primary.guide__close {
min-height: 0;
}
.content__primary #guideText {
transition: max-height 400ms;
overflow: hidden;
max-height: 400px;
}
.content__primary #guideText p:first-of-type {
margin-top: 1rem;
}
.content__primary.guide__close #guideText {
max-height: 0;
}
.content__primary .guideToggle:before {
content: 'Collapse';
}
.content__primary.guide__close .guideToggle:before {
content: 'Expand';
}
.content__secondary {
}
.content__container {
flex-basis: content;
margin: auto;
max-width: 30rem;
padding: var(--space-inset-xs);
}
.content__container--primary {
}
.content__container--secondary {
margin-top: -5rem;
}
.content__column {
}
.content__column--left {
}
.content__column--right {
width: auto;
max-width: 30em;
min-width: 20em;
}
.box {
margin: var(--space-xs);
padding: var(--space-inset-default);
}
.card {
display: flex;
flex-direction: column;
background: var(--white100);
box-shadow: var(--elevation-1);
border-radius: var(--border-radius);
}
.card-header {
height: 4rem;
margin-top: -1rem;
}
.card-header h4 {
margin-top: 1.25rem;
margin-bottom: 1.25rem;
padding-top: 0;
padding-bottom: 0;
}
.card-footer {
margin-bottom: -1rem;
}
@media (min-width: 27rem) {
.sidenav {
width: 3.5rem;
min-width: 3.5rem;
grid-area: left;
background-color: var(--white100);
box-shadow: var(--elevation-2);
position: relative;
transform: translateX(0);
}
.box {
margin: var(--space-s);
}
}
@media (min-width: 48rem) {
.content__container {
padding: var(--space-inset-s);
max-width: 60rem;
}
.row-gt-m {
display: flex;
flex-direction: row;
}
.content__column--right {
width: 20em;
max-width: 20em;
min-width: 20em;
}
.storefront {
transform: translateX(0);
position: relative;
}
}
@media (min-width: 65rem) {
.sidenav {
min-width: 12.5rem;
width: 12.5rem;
}
}
function growText() {
$("#guideText").prepend("<p>Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p>")
}
function shrinkText() {
$("#guideText > p:last-of-type").remove();
}
$(".growText").click(growText);
$(".shrinkText").click(shrinkText);
function collapseGuide() {
$(".content__primary").toggleClass("guide__close");
}
$(".guideToggle").click(collapseGuide);
function closeStorefront() {
$(".storefront__open .storefront").removeAttr("style");
$(".wrapper").removeClass("storefront__open storefront__open--overlay").addClass("storefront__closed");
$(".scrim").removeClass("scrim--on").addClass("scrim--off");
}
function openStorefront() {
$(".wrapper").removeClass("storefront__closed").addClass("storefront__open storefront__open--overlay");
$(".scrim").removeClass("scrim--off").addClass("scrim--on");
}
$(".storefront").resizable({
handles: "w",
minWidth: 320,
maxWidth: $(document).width() - 32,
resize: function(event, ui) {
$(this).css("left", '');
}
});
$(".storefront__closed .storefront__cover").click(openStorefront);
$(".scrim").click(closeStorefront);
$(document).keydown(function( event ) {
if ( event.which == 27 ) {
closeStorefront();
}
});
Measure success and next steps
The development and QA went smoothly and we were able to release the founder guide as an A/B test measuring trial-to-store conversion rate. The Founder Guide did show an increase in conversion rates which signaled success for the project.
The Founder Guide at the end of this phase was poised to be a solid foundation for future trial experience improvements, as well as a reusable pattern for post-purchase founder success.
That was indeed the plan for the next phase: Reuse and improve the Founder Guide to be an always-there-for-you assistant for when you're stuck on what to work on next to grow your business.
Closing thoughts
Because time was of the essence on this project, the decision was made to limit the user research. Ideally, I would have preferred to interview prospective users and understand their thought processes and emotions when making the decision to try out an ecommerce platform like Volusion. Those qualitative insights would have been helpful to validate the vision early on.
That being said, I am very proud of the work we accomplished for this project. I feel the visual design of the founder guide and empty states does faithful job representing the style and tone of the product and brand. I am also proud of how we were able to effectively distill the Founder Guide experience to 5 (really 3) steps, each completable in less than 3 clicks. Additionally, the Page Generator idea proved to be a novel way to make an otherwise tedious and intimidating task (writing content pages) fast and fun.
Unfortunately, the redistribution of team members to other projects after this first phase of the Founder Guide was completed only perpetuated the belief that "Phase 2" is actually a myth.
As of March 2019, the Founder Guide and Page Generator can still be experienced when signing up for a free trial on Volusion.com